 |
| jQuery Autocomplete |
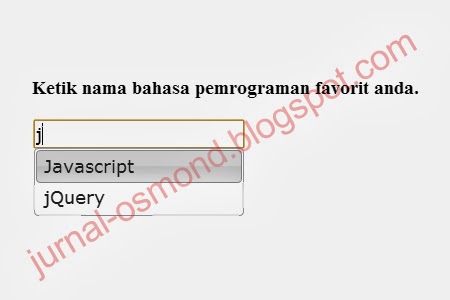
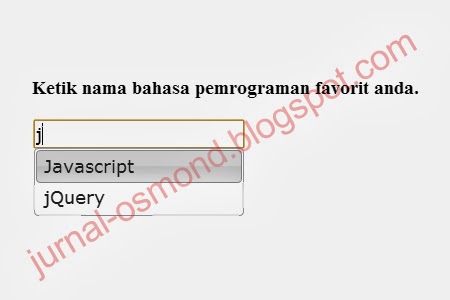
Autoc/omplete a/da/la/h sebua/h f/un/gsi da/ri jquery ya/n/g bisa/ men/ya/ra/n/ka/n/ ka/ta kunc/i seperti milik Google sea/rch. Kita/ c/ukup men/getik sebuah/ huruf/kata dan widget ini akan melanjutkannya sendiri. Tapi tool ini memerlukan sumber sebagai saran kata kuncinya. Kode yang diperlukan: $("elemen").autocomplete({source: nama_variable});. Nama_variable harus diganti dengan nama list tempat kita menaruh kata-kata yang diperlukan.
Catatan:
Kekurangan dari widget ini adalah ia akan memunculkan semua kata yang memiliki huruf yang sama dengan input dari user. Misalnya input H akan memunculkan HTML & Python, karena dua-duanya memiliki huruf 'h' didalamnya.
Fitur ini memerlukan file Javascript & CSS external yang bisa anda dapatkan linknya di jQuery UI




0 comments:
Posting Komentar
Dimohon untuk tidak berkomentar SPAM dan gunakanlah kata-kata yang sopan. Saya sangat berterimakasih bila anda berkomentar dengan peraturan diatas.