Jika jarak konten ditentukan oleh padding, maka jarak elemen satu sama lain diatur dengan margin. Margin sangat berguna ketika suatu elemen berada diposisi yang tidak tepat. Nilai satuan margin sama dengan padding, yaitu pixel, persen, em dan seterusnya. Bedanya, margin mendukung nilai negatif untuk satuan selain persen, contohnya, margin-top:-30px; akan menempatkan elemen tersebut keatas sebanyak 30 pixel. Margin juga memiliki kode shorthand selain dari kode biasa. Bentuk-bentuk kodenya adalah: 'margin-top:...;', 'margin-right:...;', 'margin-bottom:...;', 'margin-left:...;' dan terakhir, 'margin:atas kanan bawah kiri;'. Contoh:
 |
margin-top:20px;
margin-right:0;
margin-bottom:-20px;
margin-left:15%;
|
Contoh dengan shorthand:
 |
| margin:0 0 -100px 50px; |
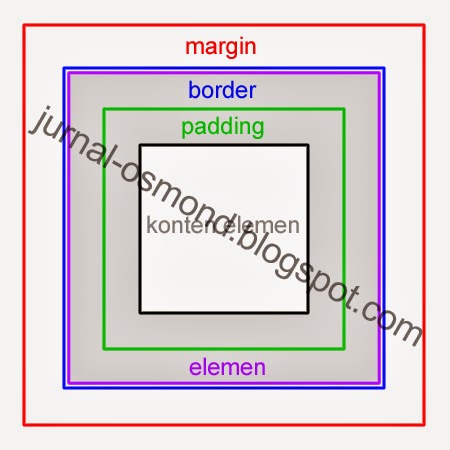
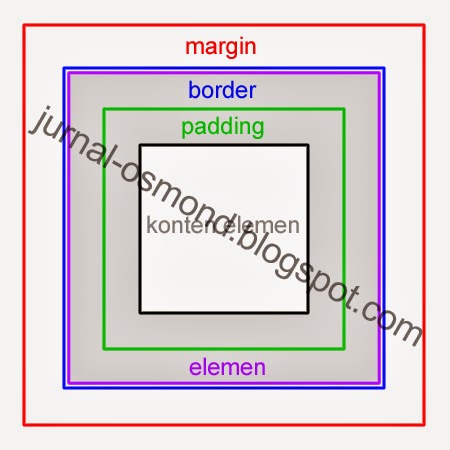
Pada diagram dibawah, margin ditandai dengan warna merah. Posisinya ada diluar elemen.
 |
| Diagram Elemen |
Catatan:
Meskipun satuan nilai margin ada beberapa macam, nilai pixel adalah satuan yang paling mudah digunakan. Untuk menghemat ruang, nilai 0px pada margin yang bisa diubah menjadi 0.






0 comments:
Posting Komentar
Dimohon untuk tidak berkomentar SPAM dan gunakanlah kata-kata yang sopan. Saya sangat berterimakasih bila anda berkomentar dengan peraturan diatas.